Estimated reading time: 10 minutes
Today we are going to discuss Data-Driven Design and how harnessing analytics for an optimized user experience can be beneficial.
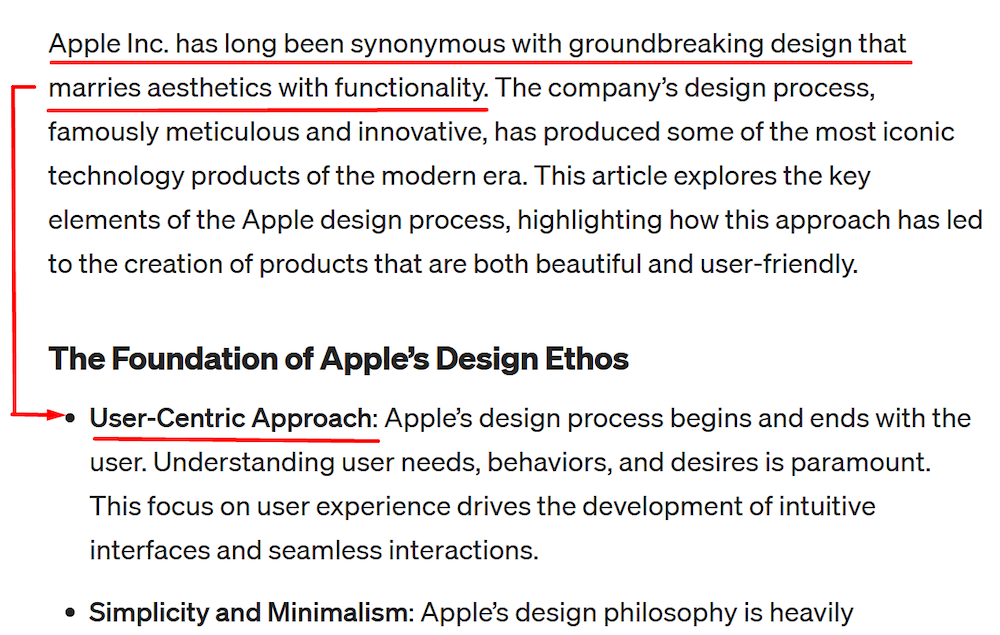
Steve Jobs once said, “You’ve got to start with the customer experience (UX) and work back toward the technology, not the other way around.”
Related Links
It’s no wonder this philosophy helped him create Apple, a brand known for its design choices and aesthetics. No one who’s ever visited the Apple website has complained about gaps in structural flows, website load times, or design choices.

(Image Source)
If that’s the reputation you want to achieve for your brand, too, you’ll need to keep customer experiences at the forefront with the help of design choices.
Today, you have all the data analysis methods you need to uncover what your real users like vs. what they don’t in website design. In other words, you can create unbiased website UX choices instead of subjective ones. And you can kiss the poor user experience goodbye.
On that note, let’s explore how you can leverage data and analytics to create designs for improved website UX that your user personas love.
Data-Driven Design: Skinny On The What And Why
Data-driven designs refer to using data (either qualitative or quantitative data) to get a well-versed understanding of:
- How to optimize your websites for different use cases (e.g., conversions, voice search, etc.)
- The best design choices for each stage of the user journey
- What users (read: potential customers) want to see
- How to improve their experiences
Often, when we’re creating websites, we’re on the lookout for something that showcases to our audience what our brand and our product stand for.
While this is a good thought in theory, it often puts user expectations (aka what they’d like to see from our website in terms of content and design) in the backseat.
At the end of the day, if you leverage data for design choices, it’ll help you:
- Improve the image of your website/brand
- Generate more leads and sales
- Elevate user experiences
- Boost conversion rates
- Increase session time
- Reduce bounce rate

(Image Source)
How To Optimize Design While Keeping Data And Analytics In Mind
Let’s dive into ten simple ways you can optimize design with data to help you create a positive user experience every time.
1. Use A/B Tests To Your Advantage
One of the best tools you have to your advantage today that even Steve Jobs didn’t have during his starting days is A/B tests.
A/B tests refer to changing different elements and variables of your website. For example, updating text, buttons, CTAs, colors, font, content size, etc., to see how users interact and respond to these changes.
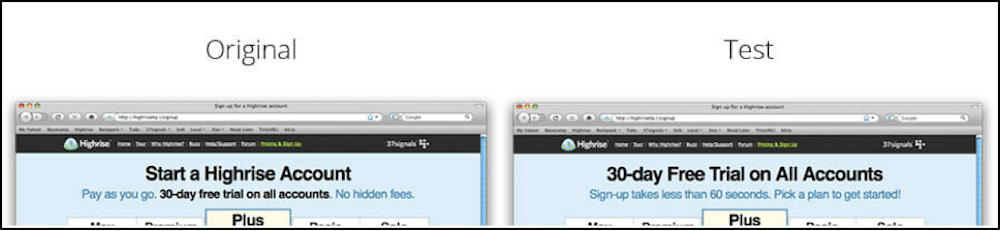
A real-life example you can consider is that of Highrise. The brand was able to test out its headlines and figured the tested version increased clicks by 30%.

(Image Source)
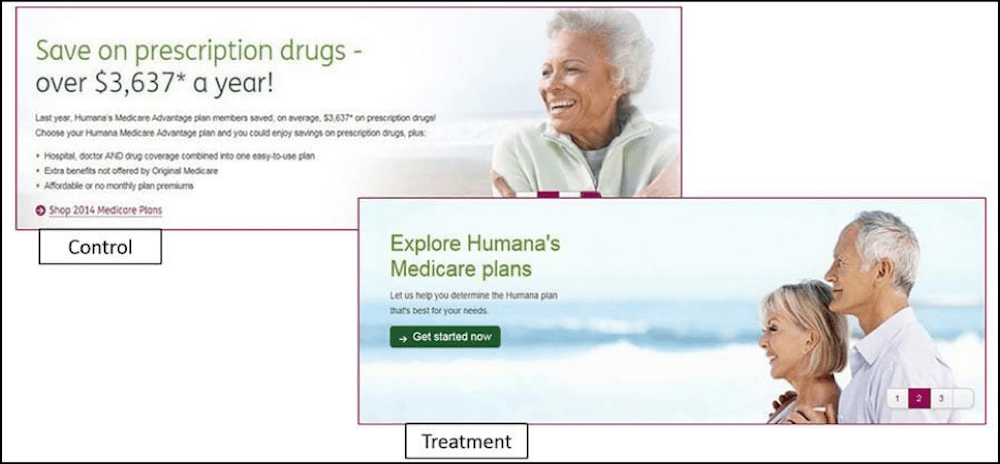
Another example you can consider is Humana’s. They tested out two banners on their website with different CTAs.

(Image Source)
The second, clutter-free design paired with the “Get started now” CTA helped them improve clickthrough rates by 433%.
2. Check Out Heatmaps
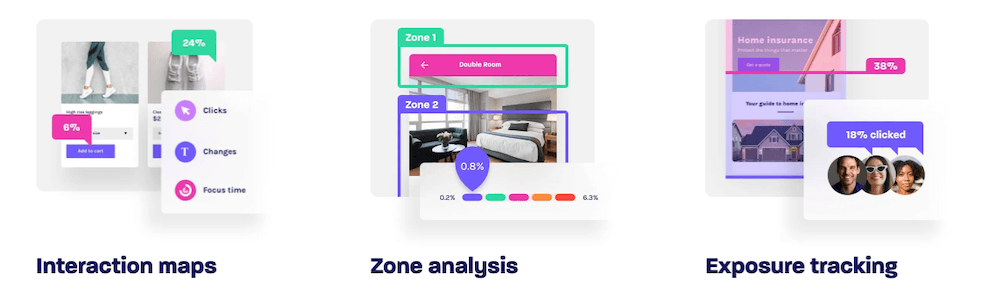
Heatmaps provide visual representations of user interactions on websites or applications, depicting where users click, scroll, or spend the most time.
Simply put, they offer crucial insights into user behavior and preferences. It’s the best way to showcase which web page or app areas garner the most attention or engagement.

(Image Source)
If you leverage heatmaps, data-driven design approaches become more effective. As a designer, you can make informed decisions based on real empirical data.
The result? An enhanced user experience that’s tailored to user behaviors and preferences.
3. Do A Design Audit Of Your Site
Just like a sales audit helps understand the effectiveness of sales strategies, a design audit evaluates how design choices contribute to business objectives.
However, a comprehensive design audit goes beyond merely examining the visual aspects of your site. It involves a holistic analysis, like how design elements impact sales and conversions.
Review key design elements like layout, color schemes, typography, and imagery. Analyze their consistency, usability, and overall aesthetic appeal. But don’t stop there.
Integrate insights from your sales data to see how design choices align with sales performance.
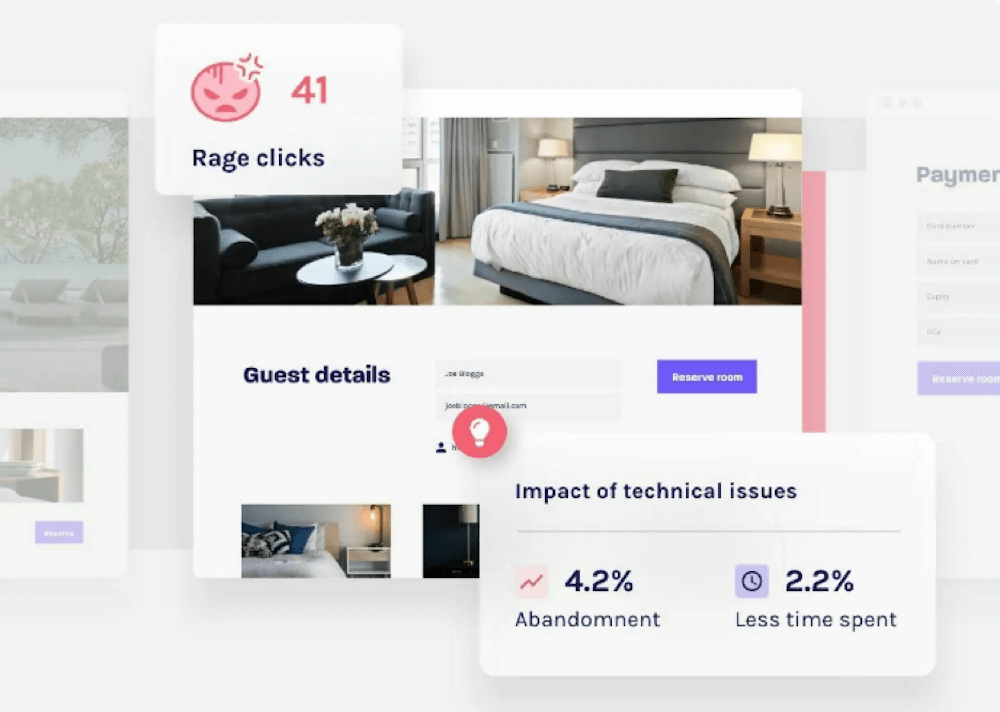
For instance, if certain pages have higher bounce rates or lower conversion rates, investigate the design elements on those pages. A cluttered layout hinders user experience, or technical issues increase abandonment.

(Image Source)
4. Ask Your Customers Directly
Another way to improve your design choices is to directly ask your customers what they’d like to see. This could be through the help of polls or just asking for feedback through comments.
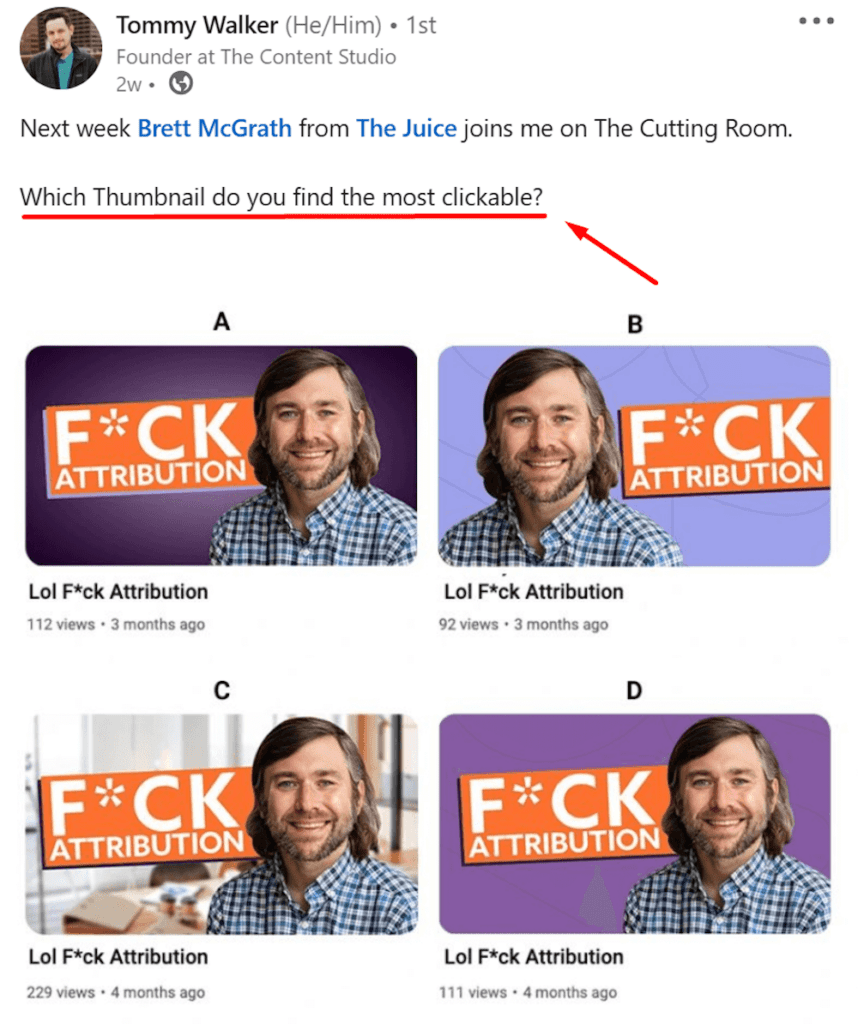
For example, consider the case of Tommy Walker, founder of The Content Studio (a brand mainly catering to writers). He often uses his LinkedIn platform to ask his network which thumbnails they find most clickable.

(Image Source)
Since Tommy is an editor himself and his LinkedIn network is filled with writers (aka his direct audience), this method works well for him.
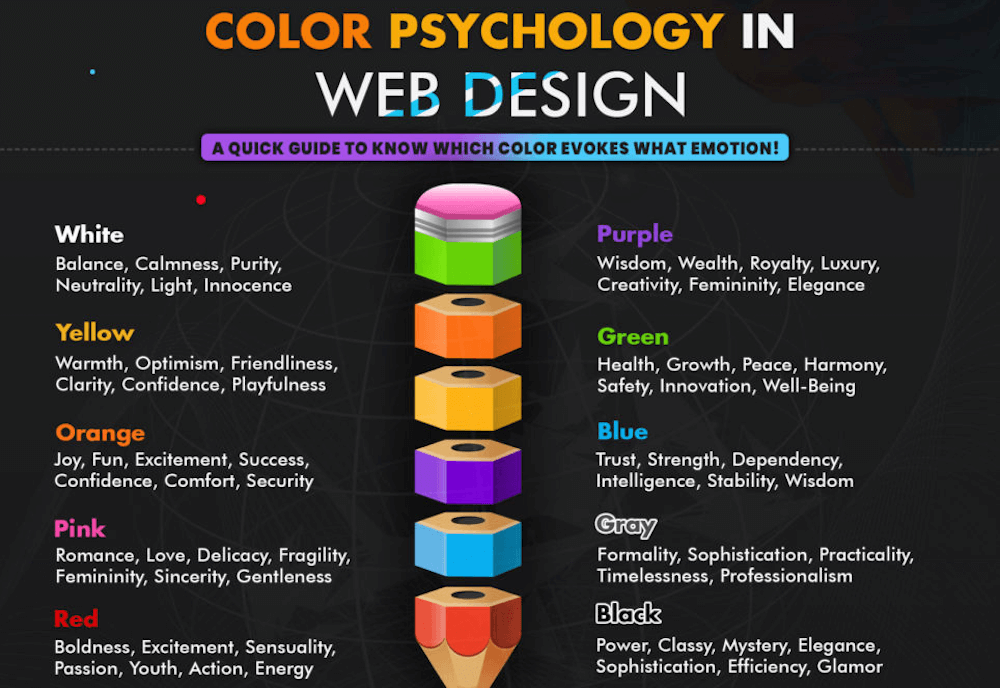
5. Leverage Buyer Psychology
Another way you can improve your design choices is by leveraging buyer psychology. Design experts that use buyer psychology suggest:
- Making your fonts/design style fit your product value (e.g., choosing a luxurious font for expensive products)
- Showing positives (like how much your customers would be saving) to avoid loss aversion
- Highlighting the choices you think they’d like (i.e., providing personalized experiences)
- Not creating a website flow that’s too different from other websites
- Making the checkout experience as seamless as possible
- Removing add-on charges like shipping or handling fees
- Using the language/phrases your customers often use
- Giving users selected choices
- Reducing cognitive load
You can partner up with design experts who understand customer psychology or research psychology principles on your own to learn how to design your website and what elements to avoid.

(Image Source)
6. Do Competitor Analysis
When you operate in a market, there are some things you do better than your customers, and there are other things they do better than you.
So, you need to factor in what “other things” competitors do better than you (especially when it comes to website and product design) and copy those same things for your website, too.
For example, suppose you think your competitors benefit from interactive content on their website (like survey-based pricing or interactive product demos). In that case, you can maybe copy those things for your website, too.
Not sure what else to consider in your competitor analysis. Here are a few important characteristics to look for on your competitor’s website:
- Page structure
- Navigation
- Usability
- Content
- Design
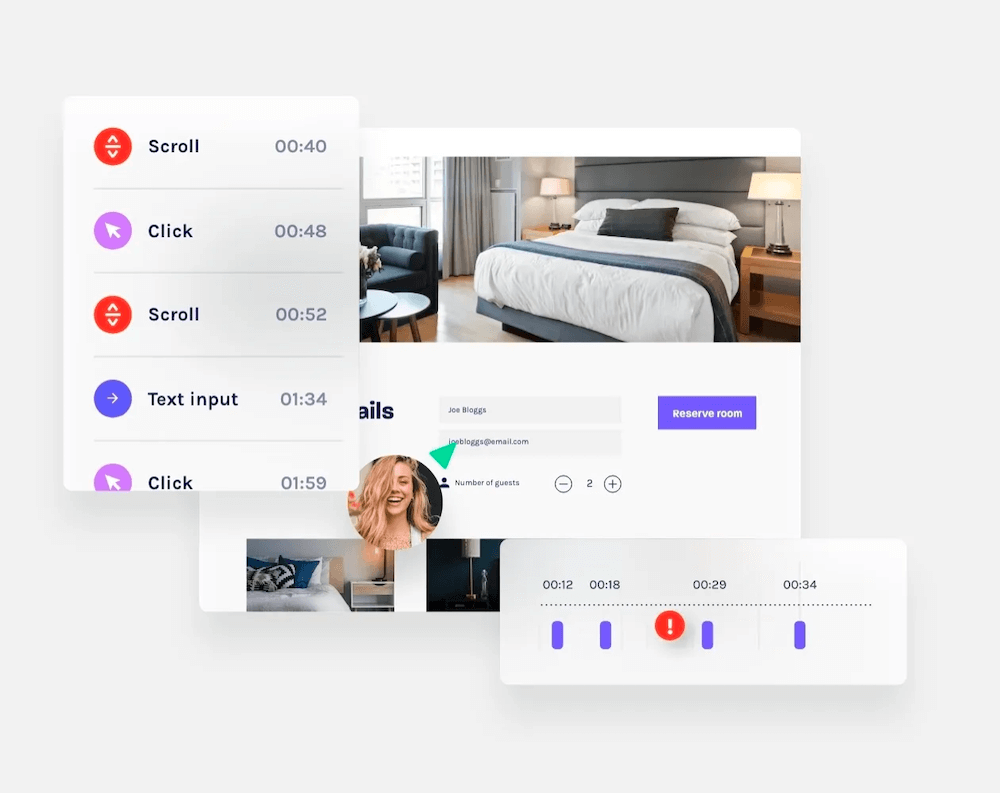
7. Track Customer Sessions
When customers visit your website, they often engage with your content in a flow.
For example, they might:
- Visit the home page
- Check out your products
- View your pricing and feature list
- Read your user reviews and case studies
- Return to your pricing page again
- Make a purchase
Track the journey/session of a typical user when they’re on your website. Look for the following:
- What keywords do they look for in the search bar but can’t find
- What details do they linger on the most
- Pages make them bounce

(Image Source)
Based on these analytics, you’ll know what you need to improve on your website as a whole. This will also allow you to create a structured flow for your customers, allowing them to navigate your site seamlessly.
9. Conduct Interviews And/Or Surveys
You can also look into conducting qualitative interviews with your most loyal customers to gather their feedback about your website design choices or running surveys to get the honest opinions of customers.
Side Note: Consider offering some incentive in return (e.g., a chance to win a $100 gift card in exchange for honest feedback about their experience on your site).
Then, check if there’s overlapping feedback or something most customers are trying to communicate. Identify that feedback and apply the changes your customers would like to see on your website.
10. Use AI Technologies
Last but not least, since AI technologies (like DALL-E, Midjourney, Pictory, and the like) have been trained with millions of data points and have been fed thousands of images and digital content that have worked well in the past for other folks, you can leverage these technologies to create designs for your website.
For example, you can leverage them to create product demos, images for blogs, storyboards, etc.
Here’s what DALL-E spits out when promoted to create a featured image for this article:

Image created by DALL-E
You can even feed your design ideas, website flow, and other design-based decisions to technologies like ChatGPT and ask it to remove flaws and/or point to areas of improvement.
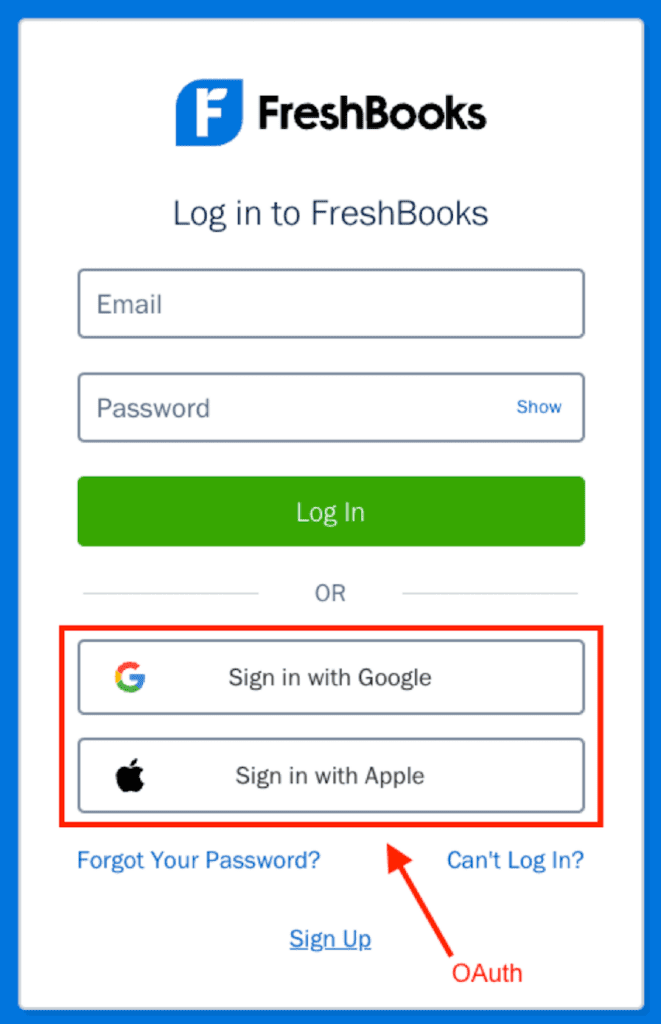
Bonus: Use Trust Badges And Security Signals To Ease Customer Worries
It’s also important to mention that your customers deserve and need to feel safe when they consume your website content (especially for first-time visitors).
To make them feel safe, you can add trust badges to your website (e.g., McAfee security, 30-day buyback guarantee, 100% secure payment, etc.).
You should also mention that you use technologies like OAuth and SAML to authenticate user sessions and protect their data.

(Image Source)
Consumer trust is worth its weight in gold — especially regarding their sensitive data. Don’t overlook this simple way to build trust in your brand.
Learn More About Data-Driven Designs To Optimize User Experiences
You know the quote, “It takes a village to raise a baby”?
That quote’s modern digital marketing equivalent would be, “It takes a full-fledged team to build a brand.”
As a business with limited team members (who also wear multiple hats), you alone can’t build your brand.
You need the intervention of an expert who understands brand marketing and design concepts to make your brand achieve the potential it deserves.
That expert might just be Matchbox Design Group, as we can’t only help you with website design, but we can also help you with other aspects of your site, like SEO (search engine optimization), content strategy, design, accessibility, content creation, web development, and more.
If that sounds like the intervention you need, click here to book a meeting with our team.
Contact Matchbox Design Group Today!
If your website could use a refresh or you’re looking to drive more traffic to your site, fill out the form below and we’ll contact you to learn more about your digital needs.